Ceci est ma traduction du tutoriel Classic Pixel-Art basics
de Tim Wesoly auteur de QUBICLE Constructor
de Tim Wesoly auteur de QUBICLE Constructor
Travailler avec Qubicle Constructor et la création d'Art Pixel est assez similaire. Donc, si vous voulez apprendre Qubicle c'est une bonne idée d'apprendre d'abord les bases de l'Art Pixel.
Ce tutoriel montre quelques règles d'or et des conseils sur la création d'Art Pixel avec Photoshop.
Dans les prochaines étapes, je vais vous montrer comment j'ai construit le logo pour ma vidéo de course de voiture. Commençons par ...
Étape # 1: Configuration de Photoshop
Règle n ° 1: Ne pas utiliser automatiquement l'anti-aliasing!
L'anti-aliasing (anti effet d'escalier, anti-crénelage) normalement est une bonne chose, car il fournit des courbures de cercles magnifiquement lisses sur l'écran par exemple. En Art Pixel classique cela est extrêmement rare. La raison de cela est que l'Art Pixel est fortement lié avec les jeux vidéo de la fin des années 80 et le début des années 90. Les consoles de jeux vidéo de cette époque étaient techniquement plutôt limitées et ne pouvaient afficher que de rares couleurs rares en même temps. Pour l'anti-aliasing cependant vous avez besoin d'afficher soit plusieurs couleurs ou des pixels semi-transparents. Les deux ne furent pas le cas. Qubicle n'est pas non plus dans la situation d'afficher les cubes semi-transparent, donc l'anti-aliasing est tabou.
En configuration de base, Photoshop a l'habitude de dessiner presque tout en mode anti-crénelage. Alors avant de vous lancer, vous devez faire les ajustements suivants:
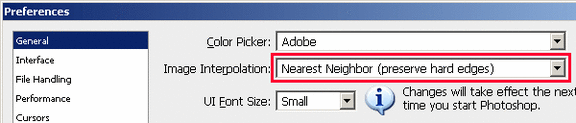
Astuce # 1: régler l'interpolation d'image sur«plus proche voisin»
L'interpolation d'image est utilisée chaque fois que les zones sont réduites, déformées ou pivotées.
En choisissant le plus proche voisin dans les préférences générales de Photoshop (CTRL-k) la couleur d'un pixel sera directement tirée du pixel voisin au lieu d'une valeur intermédiaire calculée .
Ce tutoriel montre quelques règles d'or et des conseils sur la création d'Art Pixel avec Photoshop.
Dans les prochaines étapes, je vais vous montrer comment j'ai construit le logo pour ma vidéo de course de voiture. Commençons par ...
Étape # 1: Configuration de Photoshop
Règle n ° 1: Ne pas utiliser automatiquement l'anti-aliasing!
L'anti-aliasing (anti effet d'escalier, anti-crénelage) normalement est une bonne chose, car il fournit des courbures de cercles magnifiquement lisses sur l'écran par exemple. En Art Pixel classique cela est extrêmement rare. La raison de cela est que l'Art Pixel est fortement lié avec les jeux vidéo de la fin des années 80 et le début des années 90. Les consoles de jeux vidéo de cette époque étaient techniquement plutôt limitées et ne pouvaient afficher que de rares couleurs rares en même temps. Pour l'anti-aliasing cependant vous avez besoin d'afficher soit plusieurs couleurs ou des pixels semi-transparents. Les deux ne furent pas le cas. Qubicle n'est pas non plus dans la situation d'afficher les cubes semi-transparent, donc l'anti-aliasing est tabou.
En configuration de base, Photoshop a l'habitude de dessiner presque tout en mode anti-crénelage. Alors avant de vous lancer, vous devez faire les ajustements suivants:
Astuce # 1: régler l'interpolation d'image sur«plus proche voisin»
L'interpolation d'image est utilisée chaque fois que les zones sont réduites, déformées ou pivotées.
En choisissant le plus proche voisin dans les préférences générales de Photoshop (CTRL-k) la couleur d'un pixel sera directement tirée du pixel voisin au lieu d'une valeur intermédiaire calculée .
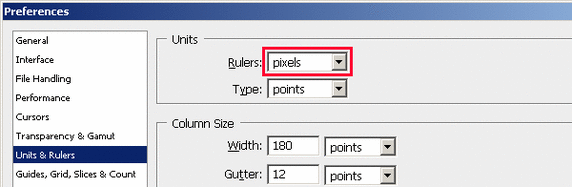
Astuce #2: régler les unités en pixels
L'unité prédéfinie standard pour toutes les boîtes de dialogue sont en cm. Mais avec l'Art Pixel, tout est en - devinez quoi - pixels. Donc, si vous souhaitez que la largeur et la hauteur de votre sélection soient en pixels changez les unités de la règle en pixels.
L'unité prédéfinie standard pour toutes les boîtes de dialogue sont en cm. Mais avec l'Art Pixel, tout est en - devinez quoi - pixels. Donc, si vous souhaitez que la largeur et la hauteur de votre sélection soient en pixels changez les unités de la règle en pixels.
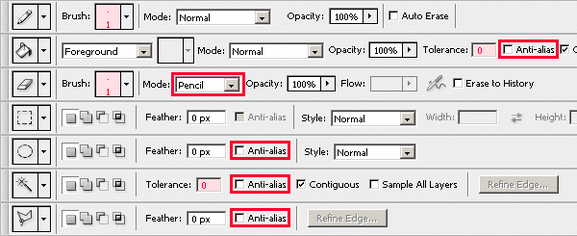
Astuce # 3: régler les options des outils
Les outils dont vous aurez besoin - crayon, pot de peinture, gomme, outil de sélection rectangulaire et elliptique, baguette magique, Lasso polygonal - doivent être ajustés dans le panneau des options comme suit:
Les outils dont vous aurez besoin - crayon, pot de peinture, gomme, outil de sélection rectangulaire et elliptique, baguette magique, Lasso polygonal - doivent être ajustés dans le panneau des options comme suit:
Étape # 2: La création de texte et sa mise à l'échelle
Au début, j'avais besoin des lettres du logo. J'ai utilisé un bitmap avec l'alphabet complet au lieu d'un pixel de la police. J'ai donc eu à copier et coller les lettres pour former le Qube mots et Race. Si vous utilisez une police pixel veillez à définir la taille de sa taille d'origine (normalement 8-12 pixels) ou un multiple - et encore désactiver l'anti-aliasing.
La taille du logo prévu devait être d'environ 600 × 300, donc j'avais besoin de mettre à l'échelle les mots.
Astuce # 4: Pour transformer les zones libre toujours sélectionner une région dont la hauteur et la largeur sont des nombres pairs pour éviter les erreurs d'interpolation indésirables.
J'ai augmenté les Q et R à 1500% et les lettres restantes à 1000%
Astuce # 4: Pour transformer les zones libre toujours sélectionner une région dont la hauteur et la largeur sont des nombres pairs pour éviter les erreurs d'interpolation indésirables.
J'ai augmenté les Q et R à 1500% et les lettres restantes à 1000%
Etapes #3: Inclinaison des lettres
Règle n # 2: éviter les effets d'escalier!
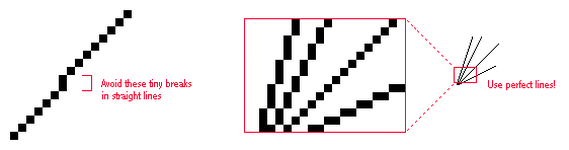
La chose la plus importante de toutes: éviter les "effets d'escalier". Les Crénelage sont de petites ruptures dans les lignes droites. Afin d'éviter les effets d'escalier utiliser des lignes parfaites.
Règle n # 2: éviter les effets d'escalier!
La chose la plus importante de toutes: éviter les "effets d'escalier". Les Crénelage sont de petites ruptures dans les lignes droites. Afin d'éviter les effets d'escalier utiliser des lignes parfaites.
Astuce # 5: lignes rapides à 45 °
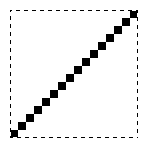
Pour dessiner une ligne droite de 45 ° tout simplement marquer une région carrée (gardez la touche SHift enfoncée tout en sélectionnant) dessiner un pixel avec le crayon dans un coin et Shift-clic dans le coin opposé.
Pour dessiner une ligne droite de 45 ° tout simplement marquer une région carrée (gardez la touche SHift enfoncée tout en sélectionnant) dessiner un pixel avec le crayon dans un coin et Shift-clic dans le coin opposé.
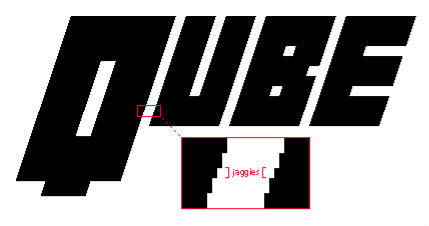
Parce que je voulais donner au logo un semblant de vitesse, j'ai faussé les lettres horizontalement par -18,4 °. Cela correspond au principe de 1 pixel vers la droite et 3 vers le haut. Malheureusement Photoshop ne peut pas produire un résultat parfait. J'ai donc dû le fixer à certains endroits.
Étape #4: Extension du logo
Pour rendre le logo plus accrocheur j'ai arrondi les coins en bas à droite et étiré les deux E
de sorte qu'ils ressemblent à des ailes.
Astuce # 6:Comment obtenir des arrondisparfaits:
Comme c'est le cas pour les lignes droites, il est important d'éviter les effets d'escalier. Vous avez simplement à s'assurer que les pas deviennent sans cesse plus petits ou plus grands. Comme dans l'exemple ci-dessus 4> 2> 2> 1> 1> 2> 3
Étape # 5: Arêtes, nuances, couleurs
Cette étape prend sûrement le plus de temps et a beaucoup à voir avec votre propre goût et le temps passé que vous êtes prêt à investir. Si vous voulez travailler avec des effets de calque, n'oubliez pas de créer des calques corrigés de ces problèmes d'anti-aliasing.
Enfin, je veux montrer une autre technique appelée tramage. Avec l'aide du tramage, vous pouvez créer transitions fluides entre les deux valeurs de couleur, même si vous êtes limité à une poignée de couleurs. Les lettres Q et R sont remplis avec des dégradés standards produit par Photoshop. Les dégradés restants sont tramés. Le tramage naturellement nécessite beaucoup plus de temps, mais produit un style très particulier.
Comme c'est le cas pour les lignes droites, il est important d'éviter les effets d'escalier. Vous avez simplement à s'assurer que les pas deviennent sans cesse plus petits ou plus grands. Comme dans l'exemple ci-dessus 4> 2> 2> 1> 1> 2> 3
Étape # 5: Arêtes, nuances, couleurs
Cette étape prend sûrement le plus de temps et a beaucoup à voir avec votre propre goût et le temps passé que vous êtes prêt à investir. Si vous voulez travailler avec des effets de calque, n'oubliez pas de créer des calques corrigés de ces problèmes d'anti-aliasing.
Enfin, je veux montrer une autre technique appelée tramage. Avec l'aide du tramage, vous pouvez créer transitions fluides entre les deux valeurs de couleur, même si vous êtes limité à une poignée de couleurs. Les lettres Q et R sont remplis avec des dégradés standards produit par Photoshop. Les dégradés restants sont tramés. Le tramage naturellement nécessite beaucoup plus de temps, mais produit un style très particulier.
Astuce #7: Utiliser le moins de couleurs possible
Qubicle n'est pas limité à un nombre maximum de couleurs, mais vous vous faciliterez grandement la tâche si vous utilisez aussi peu de couleurs que possible.
copyright © 2011 Tim Wesoly By Pilou